image-xterm-loader
v1.0.8 xterm cowsay cows webpack loader
image-xterm-loader
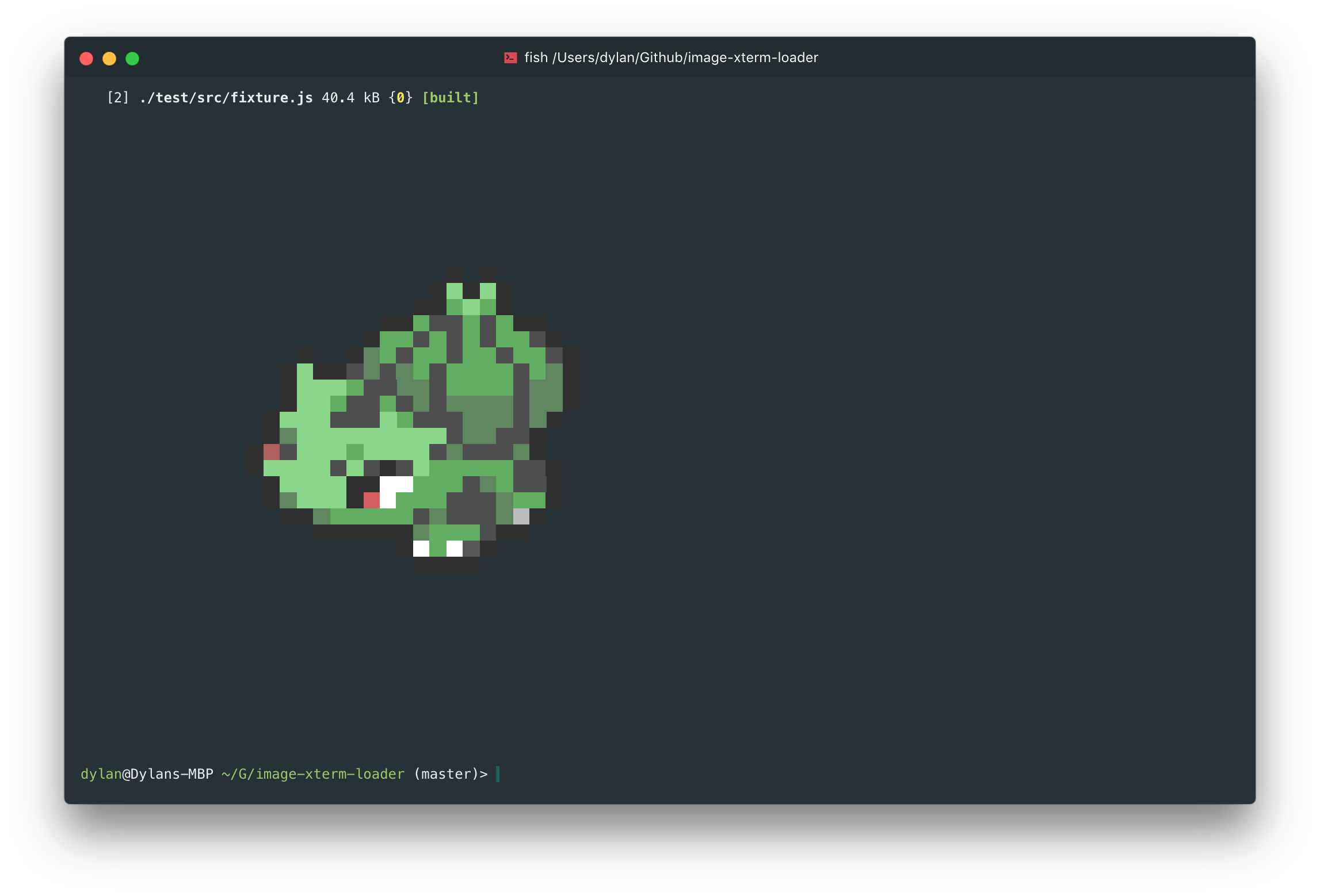
Load images with Webpack as XTerm 256-color compatible strings.

Install
npm install image-webpack-loader --save-dev
Usage
In your webpack.config.js, add the image-xterm-loader:
loaders: [
{
test: /\.(jpe?g|png|gif)$/i,
loaders: ['image-xterm-loader?cols=80'],
}
]
Options
cols
Type: integer
Default: 80
Using this, will scale the image to the number of columns wanted.
npm i [email protected]
Metadata
- MIT
- Whatever
- Dylan Frankland
- released 11/27/2016
